Como añadir un icono a la pestaña del navegador con WordPress 4.3
Una de las novedades que trae WordPress 4.3 es la posibilidad de insertar un icono para que este se muestre en la pestaña del navegador a modo favicon o icono de aplicación.
El proceso es muy sencillo, primero tenemos que entrar en el personalizador, ahora aparte de estar en el apartado de Apariencia de nuestra administración, también está en la barra superior de administración de nuestro WordPress.
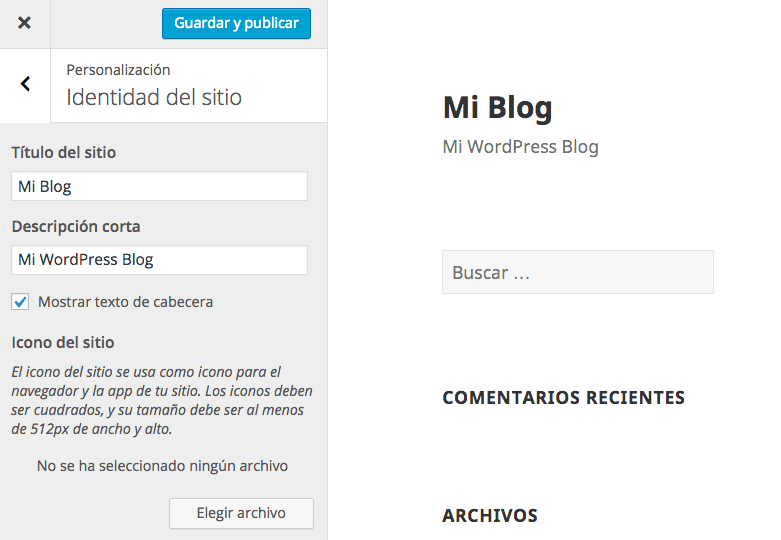
Una vez dentro del personalizador hacemos clic en Identidad del sitio, donde podemos modificar el nombre de nuestro sitio y su descripción y como novedad en WordPress 4.3 tenemos la opción de subir una imagen para convertirla en un icono.
La imagen a subir debe tener un tamaño como mínimo de 512px de ancho y de alto, pulsamos elegir archivo y subimos nuestra imagen, después podemos recortarla, acomodarla, guardar y publicar, y listo, nuestro WordPress ya muestra un icono con la imagen subida en la pestaña del navegador.
Host-Fusion.Com el hosting WordPress más rápido